MFA(多要素認証)とは
多要素認証(たようそにんしょう、英語: Multi-Factor Authentication、英: MFA)は、アクセス権限を得るのに必要な本人確認のための複数の種類の要素(証拠)をユーザーに要求する認証方式である
最近増えてきましたね。ログインにID、パスワードだけじゃなくて、モバイル端末に代表されるような認証要素を加えて認証のセキュリティを高めるための施策です。
AWSのWEBコンソールも、デフォルトであればIDとパスワードだけでログインできますが、セキュリティ的によろしくないです。診断にかけようものならセキュリティリスク:Highで検知されてしまうことでしょう。
とはいえ、SE側の立場からしたら面倒でしょうがないですよね。IDとパスワード入れて、いちいちスマホのAuthenticator開いて、ギリギリ間に合わずに次のコードを待ったり。
ところが、ブラウザのChromeだけでMFA認証のデバイスとして機能するんです。めちゃ便利です。便利ですが、セキュリティポリシーに合ってるか、必ず管理者の方に確認してから使ってくださいね。
Chrome拡張機能のAuthenticatorをインストール
Chromeに追加を押して拡張機能をインストールします。

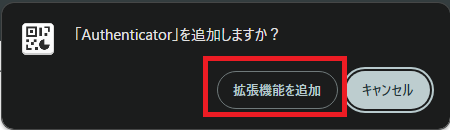
本当に良い?って聞いてくるので拡張機能を追加します。

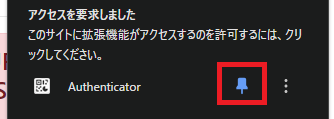
インストールしたら、ピン留めして常時表示しておきましょう。

いざ、AWSへ
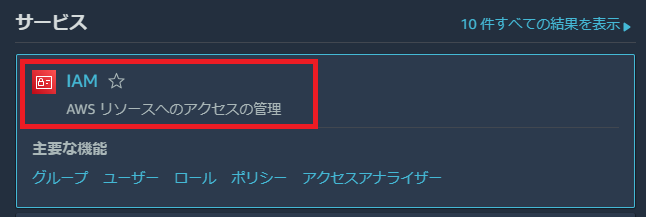
AWSへ移動します。IAMメニューからMFA認証を開きます。

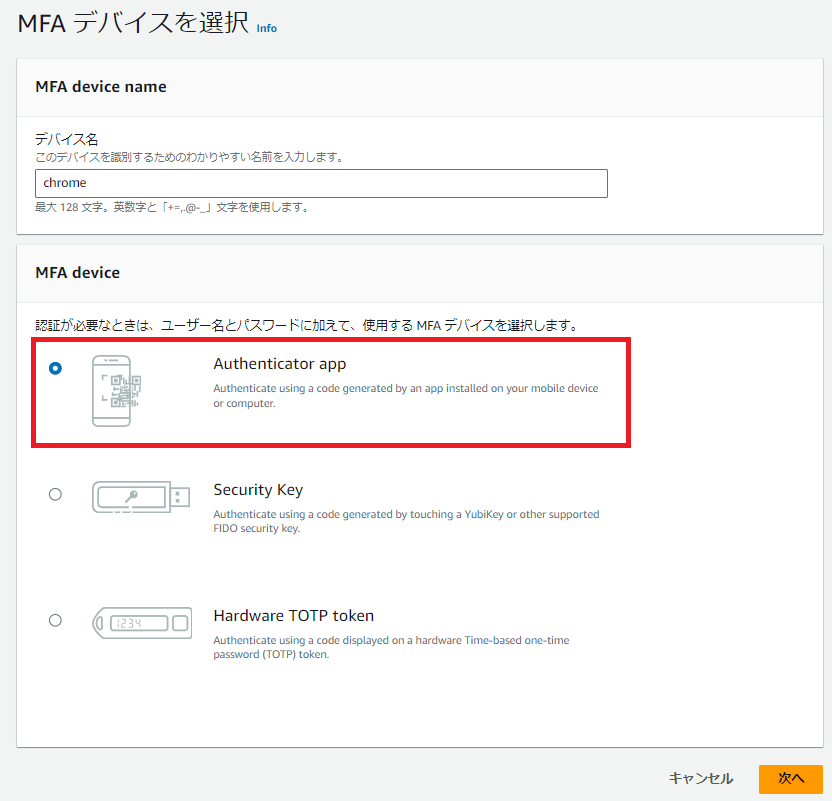
MFAデバイスでは、Authenticator appを選んでください。

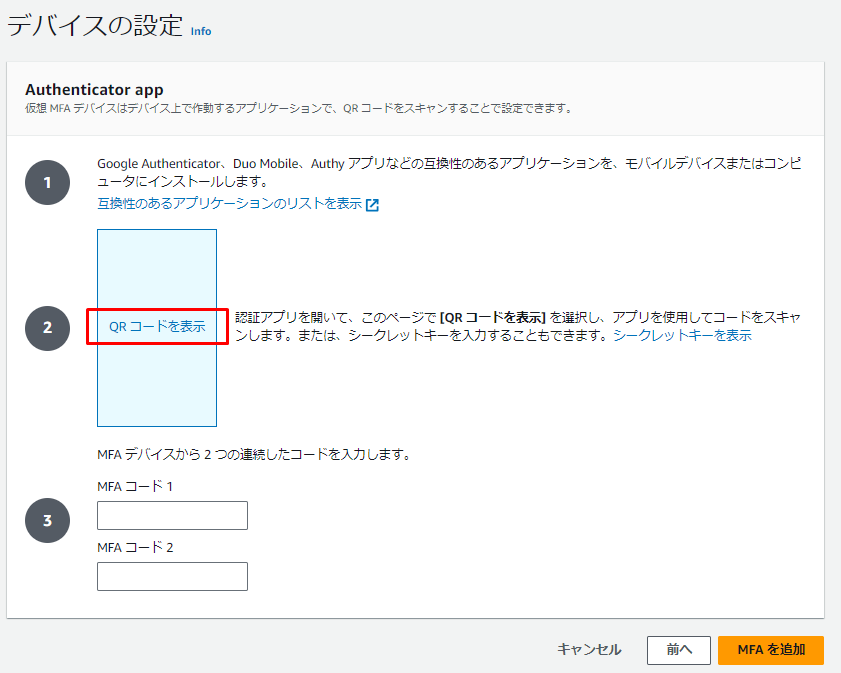
QRコードを表示をクリックします。

QRコードが画面に表示されたら、拡張機能の出番です。ピン留めした拡張機能のアイコンをクリックし表示されたこの画面で、赤枠のボタンを押します。

すると、「QRコードを囲ってくださいね」という画面が表示されます。赤枠のように、QRコードギリギリをなぞるようなイメージで囲ってください。
※実際のQRコードを載せるわけにはいかないので加工してます

成功すると、拡張機能の画面にMFAに必要なコードが表示されます。

最後に/気を付けること
今回はAWSを例にしましたが、他のMFAにも応用できます。
逆にモバイル端末でのMFA認証のよいところは、異なるPCでも対応可能という点です。Chromeをユーザーに紐づけて使っていれば問題ないと思いますが、限定されたPCの限定されたブラウザでのみMFA認証可能という状態にしてしまうと、入りたくても入れない状況というのが発生してしまいますのでそこだけ注意してください。
AWSでは、1アカウントに対して複数のMFAデバイスを登録できますので、Chromeとモバイル端末両方に設定するなどが効果的だと思います。私はそうやって使ってます。